Проблематика
Факторы воздействия
Изменения, происходящие в организации потребления корпоративных ИТ-ресурсов, среди которых прежде всего следует отметить консьюмеризацию корпоративных ИТ-инструментов, расширение спектра используемых в офисах устройств доступа (в том числе за счет реализации программы `принеси свое собственное устройство`, BYOD), а также выход пользователей за традиционный периметр защиты (что связано с ростом популярности работы вне офиса, мобильностью персонала и распространением публичных облачных ИТ-сервисов, предназначенных для поддержки совместной работы), обусловливают необходимость пересмотра подходов к построению защиты конечных точек, обеспечивающих доступ пользователей к корпоративным ИТ-ресурсам, писал журнал PC Week в 2012 году.
Изменения в функциональном составе
Следует помнить, что и в условиях масштабных изменений, происходящих в современных ИТ, основные задачи защиты конечных точек, поддерживающих пользовательский доступ к корпоративным ИТ-ресурсам, по своей сути остаются прежними. Они включают обеспечение каждому сотруднику бесперебойного доступа лишь к тем ресурсам, которые предписаны ему бизнес-ролью, только при выполнении условий, предусмотренных политиками безопасности (определяющими время и место подключения, тип устройства подключения и установленные на нем СЗИ, разрешенный набор и обновление ПО, каналы доступа).
Решение этих задач направлено на минимизацию вероятности таких ИБ-угроз, как несанкционированные действия с данными, атаки на канал передачи информации между централизованными ресурсами и конечной точкой, авторизация другого человека под именем легитимного пользователя. Используемые для этого средства защиты хорошо известны. Это антивирусы, средства аутентификации (скажем, электронная подпись), средства защиты канала (например, VPN). Для мобильных точек доступа дополнительно потребуется установить средства криптографической защиты данных, располагающихся на носителях информации (прежде всего на съемных — например, флэшках), и персональный межсетевой экран.
По мере все более широкого использования сотрудниками смартфонов и планшетов в бизнес-процессах своих компаний ИБ-службам нужно внимательнее рассматривать возможность внедрения у себя систем Mobile Device Management (MDM). Их функционал `заточен` под решение задач обеспечения безопасности при эксплуатации именно мобильных точек доступа. Количество предложений таких систем на рыке исчисляется сегодня десятками. Отрадно отметить, что наряду с зарубежными разработками появляются и конкурентоспособные отечественные. На эффективность таких систем благотворно влияет то, что разработчики операционных платформ для мобильных устройств охотнее стали публиковать используемые в их продуктах интерфейсы для программных приложений (API). Это облегчает распространение функционала MDM-систем на все более широкий спектр мобильных устройств доступа.
Основные проблемы
Если для конечных точек (ноутбуков, нетбуков, ультрабуков), унифицированных к настоящему времени по аппаратной архитектуре и операционной среде, проблем с выбором средств защиты, можно сказать, нет, то разнообразие и проприетарность (некоторых) платформ для смартфонов и планшетов требуют от разработчиков средств защиты специальных подходов практически для каждого типа этих устройств.
What Is The Best Way To Publish API Endpoints (On RapidAPI)?
The primary function of API endpoints is to provide a means of interaction between an API and a server. Each endpoint boasts a specified format both for its request and responses. And the best thing is that you don’t need any knowledge to use them. RapidAPI allows you to publish, launch and monetize your API on the world’s largest API marketplace. Using a simple UI, you can add your endpoints and parameters in minutes. As long as you use the right format, you will be able to utilize your API endpoints effectively.
How to Create your own API Endpoint?
From https://docs.rapidapi.com/docs/endpoints:
To start, go to the Endpoints tab of your API Definition. Select the “+Create Endpoint” button.
The following page will then appear:
This page is where you can define all of the following functionality:
- Name: You can provide a descriptive name for the endpoint or just set the name to match the route. This will be the name visualized in the quick menu on the right-hand side of the Documentation explorer
- Description: This helps developers understand what the endpoint does.
- Method: Defines the HTTP method that will be used to call your endpoint. RapidAPI supports GET, POST, PUT, PATCH, and DELETE.
- Path: The route to the endpoint, remember this path does not including your Base URL. In some cases, you might want to allow the user to specify a parameter in the Route, therefore, you can use curly braces to encapsulate the user-defined parameter. For example, if I enter “/status/{appid}” as a Route an additional parameter input box will be created for the user to specify the parameter’s value in the console once you’ve saved the endpoint.
API Grouping
Group: API groups are used to visualize similar API endpoints together, which allows developers to find similar endpoints faster.
Request Headers
You can specify custom headers to be passed to your API endpoint by the user. To add a header, navigate to the Header tab on the Add Endpoint screen.
You can provide the following information for request headers:
- Name: A name is required for your header parameter.
- Value: A value can be pre-filled into the header parameter to be displayed on the RapidAPI Marketplace when users test the endpoint.
- Type: Choose from String, Enum, Number, Boolean, Date, Time or Geopoint.
- Required: Check this box to make the header string parameter required.
- Description: Describe the parameter in a few words.
Query String Parameters
Adding a Query String parameter can be used to add additional parameters to a request. For example, a filter (imagine “?limit” or “?offset”) could be an additional query string parameter passed with the request. To add a query string parameter, navigate to the Query tab on the Add Endpoint screen.
You can provide the following information for query string parameters:
- Name: A name is required for your query parameter.
- Value: A value can be pre-filled into the query parameter to be displayed on the RapidAPI Marketplace when users test the endpoint.
- Type: Choose from String, Enum, Number, Boolean, Date, Time or Geopoint.
- Required: Check this box to make the query string parameter required.
- Description: Describe the parameter in a few words.
Body Parameters (Only for POST, PUT and PATCH)
When you specify the method to query the endpoint as a POST, PUT, or PATCH method, you can also define a payload for the request. You can add it as a form parameter or as a model.
Payload Form Encoded Parameters
A payload defined as a form-encoded parameter is the simplest and recommended way to pass arguments into the payload.
- Name: A name is required for your form parameter.
- Value: A value can be pre-filled into the form parameter to be displayed on the RapidAPI Marketplace when users test the endpoint.
- Type: Choose from String, Enum, Number, Boolean, Date, Time, Geopoint, or Binary.
- Required: Check this box to make the form parameter required.
- Description: Describe the parameter in a few words.
Payload Models
Defining a payload to be posted to an endpoint in this way gives you a lot of flexibility, as you can specify many parameters & create nested objects.
- Name: A name is required for your form parameter.
- Description: Describe the parameter in a few words.
- Schema: Choose from JSON, XML, Text, Binary.
- Example: Fill out an example of what the model looks like. For example, for a JSON model it might be:
{ "name" : "RapidAPI", "text" : "This model always works" }
Создание модуля «auth»
Прежде чем обезопасить модуль «users» с помощью добавления middleware-компонентов (ПО промежуточной обработки) для обеспечения разрешений и валидации, нужно создать валидный токен текущего пользователя.
В качестве токена используем JSON web token (JWT). Это стандарт для создания токенов доступа, основанный на формате JSON, который можно использовать для безопасного выполнения пользователем нескольких запросов без повторной проверки. Мы сгенерируем JWT в ответ на предоставление пользователем валидного адреса электронной почты и пароля.
Обычно у токена есть определённое время действия: для обеспечения безопасности передачи данных каждые несколько минут создаётся новый токен. Но в данном руководстве мы воздержимся от обновления токена. Для простоты ограничимся одним-единственным токеном на каждую авторизацию.
Во-первых, создадим конечную точку для POST-запросов к ресурсу «/auth». Тело запроса будет содержать адрес электронной почты пользователя и пароль:
{
"email" : "marcos.henrique2@toptal.com",
"password" : "s3cr3tp4sswo4rd2"
}
Прежде чем задействовать контроллер, нужно проверить пользователя в «/authorization/middlewares/verify.user.middleware.js»:
exports.isPasswordAndUserMatch = (req, res, next) => {
UserModel.findByEmail(req.body.email)
.then((user)=>{
if(!user){
res.status(404).send({});
}else{
let passwordFields = user.password.split('$');
let salt = passwordFields;
let hash = crypto.createHmac('sha512', salt).update(req.body.password).digest("base64");
if (hash === passwordFields) {
req.body = {
userId: user._id,
email: user.email,
permissionLevel: user.permissionLevel,
provider: 'email',
name: user.firstName + ' ' + user.lastName,
};
return next();
} else {
return res.status(400).send({errors: });
}
}
});
};
После этого можно перейти к контроллеру и сгенерировать JWT:
exports.login = (req, res) => {
try {
let refreshId = req.body.userId + jwtSecret;
let salt = crypto.randomBytes(16).toString('base64');
let hash = crypto.createHmac('sha512', salt).update(refreshId).digest("base64");
req.body.refreshKey = salt;
let token = jwt.sign(req.body, jwtSecret);
let b = Buffer.from(hash);
let refresh_token = b.toString('base64');
res.status(201).send({accessToken: token, refreshToken: refresh_token});
} catch (err) {
res.status(500).send({errors: err});
}
};
Несмотря на то, что токен у нас в статье обновляться не будет, контроллер мы настроили таким образом, чтобы такую генерацию легко можно было реализовывать в последующей разработке.
Теперь нам нужно лишь создать маршрут и вызвать соответствующий middleware-компонент в «/authorization/routes.config.js»:
app.post('/auth', );
В ответе будет сгенерированный JWT (в поле «accessToken»):
{
"accessToken": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VySWQiOiI1YjAyYzVjODQ4MTdiZjI4MDQ5ZTU4YTMiLCJlbWFpbCI6Im1hcmNvcy5oZW5yaXF1ZUB0b3B0YWwuY29tIiwicGVybWlzc2lvbkxldmVsIjoxLCJwcm92aWRlciI6ImVtYWlsIiwibmFtZSI6Ik1hcmNvIFNpbHZhIiwicmVmcmVzaF9rZXkiOiJiclhZUHFsbUlBcE1PakZIRG1FeENRPT0iLCJpYXQiOjE1MjY5MjMzMDl9.mmNg-i44VQlUEWP3YIAYXVO-74803v1mu-y9QPUQ5VY",
"refreshToken": "U3BDQXBWS3kyaHNDaGJNanlJTlFkSXhLMmFHMzA2NzRsUy9Sd2J0YVNDTmUva0pIQ0NwbTJqOU5YZHgxeE12NXVlOUhnMzBWMGNyWmdOTUhSaTdyOGc9PQ=="
}
Создав токен, мы можем использовать его внутри заголовка «Authorization» с помощью формы «Bearer ACCESS_TOKEN».
5. Open Questions
Below are what I expect will be some common questions:
How do I use shared routing conventions?
If you want to create a common route template for all or some subset of your Endpoints, simply create a BaseEndpoint of your own that inherits from and add a attribute to it.
After refactoring to use the fluent generics pattern, there is no longer a way to use a base class for a default route. Instead, you should define your routes as constants which you can store in a central file or in each Request DTO (the sample shows this approach).
How can I bind parameters from multiple locations to my model?
To do this, you’ll need to decorate the properties of your model with the proper route attributes:
public class NewArticleRequest
{
public string Username { get; set; }
public string Category { get; set; }
public Article Article { get; set; }
}
Then, it’s very important to include in the method declaration in your endpoint using that model:
public override Task<ActionResult> HandleAsync( NewArticleRequest request)
Note the and lines below. These lines form the route string used in the class above.
[Route("/article")]
public class Post : BaseAsyncEndpoint
.WithRequest<NewArticleRequest>
.WithoutResponse
{
[HttpPost("{username}/{category}")]
{"Article"})
]
public override Task<ActionResult> HandleAsync( NewArticleRequest request,
CancellationToken cancellationToken = new CancellationToken())
{
//// your implementation
}
}
For more information, take a look at this discussion and this issue. Thank you to @garywoodfine and @matt-lethargic.
How can I return a File result from an ApiEndpoint?
There’s an example in the sample app that shows how to set this up and return a File actionresult. For the base type, just use the option and in the endpoint handler return .
Коды HTTP ответов
Рассмотрим подробнее коды HTTP ответов. Приведем цитату из Википедии: Код состояния HTTP (англ. HTTP status code) — часть первой строки ответа сервера при запросах по протоколу HTTP. Он представляет собой целое число из трёх десятичных цифр. Первая цифра указывает на класс состояния. За кодом ответа обычно следует отделенная пробелом поясняющая фраза на английском языке, которая разъясняет человеку причину именно такого ответа. Примеры:
- 201 Created;
- 401 Unauthorized;
- 507 Insufficient Storage.
Клиент узнаёт по коду ответа о результатах его запроса и определяет, какие действия ему предпринимать дальше. Коды ответов подразделяются на несколько групп:
- 1ХХ — информационные;
- 2ХХ — информируют о случаях успешного принятия и обработки запроса клиента;
- 3ХХ — сообщают клиенту, что для успешного выполнения операции необходимо сделать другой запрос, как правило по другому URI;
- 4ХХ — ошибка клиента. Например, неправильно составленный запрос или же широко известный код 404 Not Found, которая может возникнуть, когда клиент запрашивает несуществующий ресурс;
- 5ХХ — ошибка сервера. Возвращается клиенту в случае неудачного выполнения операции по вине сервера.
GraphQL
GraphQL — это язык запросов для API, который в последнее время приобрел значительную популярность. Он был разработан внутри Facebook в 2012 году до публичного выпуска в 2015 году. GraphQL позволяет клиентам определять структуру требуемых данных. Сервер возвращает именно эту структуру
QA Manual
МТС, Удалённо, По итогам собеседования
tproger.ru
Вакансии на tproger.ru
Пример запроса:
Пример ответа:
В отличие от REST и RPC API, GraphQL требует только один эндпоинт URL. Также вам не нужны разные HTTP-методы для описания операции. Вместо этого вы указываете в теле JSON выполняете ли вы запрос или мутацию. GraphQL поддерживает методы GET и POST.
Плюсы:
- Один запрос.
- Возможность добавлять новые поля и типы в GraphQL API, не затрагивая существующие запросы.
- Проще отказаться от использования существующих полей.
- Выполняя анализ логов, поставщик API может выяснить, какие клиенты используют определённое поле. Вы можете скрыть устаревшие поля и удалить их, когда их не используют клиенты. С REST и RPC API сложнее определить, какие клиенты используют устаревшее поле, что затрудняет удаление.
- Small payload.
- GraphQL строго типизирован. Во время разработки проверка типов GraphQL помогает гарантировать, что запрос синтаксически верен и действителен.
- GraphiQL — встроенная в браузер IDE для изучения GraphQL. Данный инструмент позволяет пользователям писать, проверять и тестировать запросы GraphQL в браузере.
Минусы:
- Серверу требуется дополнительная обработка для анализа сложных запросов и проверки параметров.
- Оптимизация производительности запросов GraphQL тоже может быть сложной задачей.
- Внутри компании легко предсказать варианты использования и отладить узкие места в производительности, но при работе с внешними разработчиками эти варианты использования становятся трудными для понимания и оптимизации.
Когда использовать:
Когда вам нужна гибкость запросов и поддержка консистентности. Хорошо подходит для внутреннего использования компании и плохо для персонального блога из-за своей сложности.
Когда дело доходит до выбора парадигмы API, не существует универсального решения. Каждая из парадигм API хорошо подходит для определённых вариантов использования
Важно понимать, какое решение лучше всего подойдет вашим клиентам, поможет вам достичь бизнес-целей с учетом ограничений, с которыми вы работаете
Why Are API Endpoints Important?
As more individuals are starting to appreciate the use of APIs to aid in the transfer of critical data, transactions, and processes, it has become vitally imperative to understand the various aspects that makeup API. As such, making sure that the communication touchpoints between systems are robust is crucial to API success. Endpoints help to depict the exact location of the resources to be accessed by API and also play a vital role in ensuring that the software which is interacting with the API is functioning correctly. Therefore, the performance and productivity of APIs depend on its ability to interact and communicate with endpoints effectively.
6. Roadmap
The following are some things I’d like to add to the project/package.
Item Template
Visual Studio and/or CLI item templates would make it much easier to create Endpoints and their associated models, with the correct naming so they’re linked in the IDE.
Route Conventions
One thing that Controllers do have is built-in support in the framework to use their name in routes (e.g. «//{id?}»). Currently in the sample app routes are hard-coded strings. It would be nice if there were an easy way to use a convention based on foldername or namespace or something (using foldername would align with how Razor Pages routing works).
Создание проекта
В данном разделе мы создадим небольшое RESTful приложение на Spring Boot. В нашем приложении будут реализованы CRUD (Create, Read, Update, Delete) операции над клиентами из примера выше. Для начала создадим новое Spring Boot приложение через меню File -> New -> Project… В открывшимся окне выбираем Spring Initializr и указываем Project SDK:

Нажимаем кнопку Next. В следующем окне указываем тип проекта Maven, указываем Group и Artifact:

Нажимаем кнопку Next. В следующем окне нам необходимо выбрать нужные для проекта компоненты Spring Framework. Нам будет достаточно Spring Web:

Нажимаем кнопку Next. Далее осталось указать только наименование проекта и его расположение в файловой системе:

Нажимаем кнопку Finish. Проект создан, теперь мы можем увидеть его структуру:

IDEA сгенерировала за нас дескриптор развертывания системы сборки Maven — pom.xml и главный класс приложения: . Приведем их код:
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.2.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.javarush.lectures</groupId>
<artifactId>rest_example</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>rest_example</name>
<description>REST example project</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
RestExampleApplication:
@SpringBootApplication
public class RestExampleApplication {
public static void main(String[] args) {
SpringApplication.run(RestExampleApplication.class, args);
}
}
REST ограничения и принципы
Как было сказано выше, REST определяет, как компоненты распределенной системы должны взаимодействовать друг с другом. В общем случае этот происходит посредством запросов-ответов. Компоненту, которая отправляет запрос называют клиентом; компоненту, которая обрабатывает запрос и отправляет клиенту ответ, называют сервером. Запросы и ответы, чаще всего, отправляются по протоколу HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста»). Как правило сервер — это некое веб-приложение. Клиентом же может быть не то чтобы что угодно, но довольно многое. Например, мобильное приложение, которое запрашивает у сервера данные. Либо браузер, который отправляет запросы с веб-страницы на сервер для загрузки данных. Приложение А может запрашивать данные у приложения Б. Тогда А является клиентом по отношению к Б, а Б — сервером по отношению к А. Одновременно с этим, А может обрабатывать запросы от В, Г, Д и т.д. В таком случае, приложение А является одновременно и сервером, и клиентом. Все зависит от контекста. Однозначно одно: компонента которая шлет запрос — это клиент. Компонента, которая принимает, обрабатывает и отвечает на запрос — сервер. Однако не каждая система, чьи компоненты обмениваются данными посредством запросов-ответов, является REST (или же RESTful) системой. Чтобы система считалась RESTful, она должна “вписываться” в шесть REST ограничений:
1. Приведение архитектуры к модели клиент-сервер
В основе данного ограничения лежит разграничение потребностей. Необходимо отделять потребности клиентского интерфейса от потребностей сервера, хранящего данные. Данное ограничение повышает переносимость клиентского кода на другие платформы, а упрощение серверной части улучшает масштабируемость системы. Само разграничение на “клиент” и “сервер” позволяет им развиваться независимо друг от друга.
2. Отсутствие состояния
Архитектура REST требует соблюдения следующего условия. В период между запросами серверу не нужно хранить информацию о состоянии клиента и наоборот. Все запросы от клиента должны быть составлены так, чтобы сервер получил всю необходимую информацию для выполнения запроса. Таким образом и сервер, и клиент могут «понимать» любое принятое сообщение, не опираясь при этом на предыдущие сообщения.
3. Кэширование
Клиенты могут выполнять кэширование ответов сервера. У тех, в свою очередь, должно быть явное или неявное обозначение как кэшируемых или некэшируемых, чтобы клиенты в ответ на последующие запросы не получали устаревшие или неверные данные. Правильное использование кэширования помогает полностью или частично устранить некоторые клиент-серверные взаимодействия, ещё больше повышая производительность и расширяемость системы.
4. Единообразие интерфейса
К фундаментальным требованиям REST архитектуры относится и унифицированный, единообразный интерфейс. Клиент должен всегда понимать, в каком формате и на какие адреса ему нужно слать запрос, а сервер, в свою очередь, также должен понимать, в каком формате ему следует отвечать на запросы клиента. Этот единый формат клиент-серверного взаимодействия, который описывает, что, куда, в каком виде и как отсылать и является унифицированным интерфейсом
5. Слои
Под слоями подразумевается иерархическая структура сетей. Иногда клиент может общаться напрямую с сервером, а иногда — просто с промежуточным узлом. Применение промежуточных серверов способно повысить масштабируемость за счёт балансировки нагрузки и распределённого кэширования. Приведем пример. Представим себе некоторое мобильное приложение, которое пользуется популярностью во всем мире. Его неотъемлемая часть — загрузка картинок. Так как пользователей — миллионы человек, один сервер не смог бы выдержать такой большой нагрузки. Разграничение системы на слои решит эту проблему. Клиент запросит картинку у промежуточного узла, промежуточный узел запросит картинку у сервера, который наименее загружен в данный момент, и вернет картинку клиенту. Если здесь на каждом уровне иерархии правильно применить кэширование, то можно добиться хорошей масштабируемости системы.
6. Код по требованию (необязательное ограничение)
Данное ограничение подразумевает, что клиент может расширять свою функциональность, за счет загрузки кода с сервера в виде апплетов или сценариев.
HTTP POST
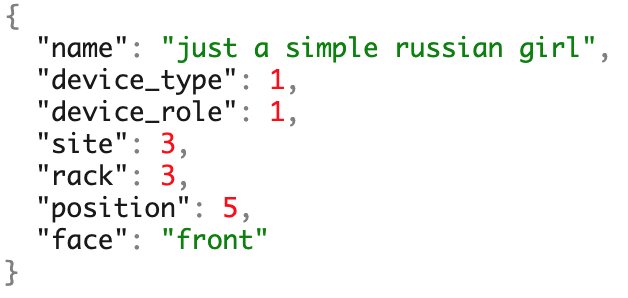
POST используется для создания нового объекта в наборе объектов. Или более сложным языком: для создания нового подчинённого ресурса.То есть, если есть набор devices, то POST позволяет создать новый объект device внутри devices.
Выберем тот же Endpoint и с помощью POST создадим новое устройство.
Здесь уже появляется заголовок Authorization, содержащий токен, который авторизует запрос на запись, а после директивы -d расположен JSON с параметрами создаваемого устройства: 
В ответ приходит HTTP-ответ с кодом 201 (CREATED) и JSON’ом в теле сообщения, где сервер возвращает все параметры о созданном устройстве.
POST, очевидно, не является ни безопасным, ни идемпотентным — он наверняка меняет данные, и дважды выполненный запрос приведёт или к созданию второго такого же объекта, или к ошибке.
What is an endpoint and do you need an endpoint data protection solution?
Jargon abounds in the technical world of IT, with obscure-but-precise language sometimes getting in the way of conceptual understanding. The term “endpoint” fits the bill. While it may make sense to a seasoned IT professional, the rest of us may need a little help. What exactly is an endpoint, why does it matter, and do you need an endpoint backup solution?
According to Wikipedia, Endpoint is a hardcore punk band from Louisville, Kentucky. A more common definition for endpoint in computer networking, architecture, and operations, however, is a mobile device such as a laptop, phone, or tablet.
The term has its origin in reference to computer networks. The endpoint is a device or node that connects to the LAN or WAN and accepts communications back and forth across the network. In a traditional sense, an endpoint can be a modem, hub, bridge, or switch. It also could be data terminal equipment (such as a digital telephone handset, router, or printer) or a host computer (such as a workstation or a server).
Yet today, endpoint is used most commonly in network security and end-user mobility circles to mean any device outside the corporate firewall. This could be laptops, tablets, or mobile phones on the “edge” (or periphery) of the network, which individuals connect to the central network.
Общие итоги
Поздравляю: мы рассмотрели довольно тему REST. Весь материал получился объемным, но, надеемся, полезным для тебя:
- Мы узнали, что такое REST.
- Познакомились с историей возникновения REST.
- Поговорили об ограничениях и принципах данного архитектурного стиля:
- приведение архитектуры к модели клиент-сервер;
- отсутствие состояния;
- кэширование;
- единообразие интерфейса;
- слои;
- код по требованию (необязательное ограничение).
- Разобрали преимущества которые дает REST
- Подробно рассмотрели, как сервер и клиент взаимодействуют друг с другом по HTTP протоколу.
- Поближе познакомились с запросами и ответами. Разобрали их составные части.
- Наконец, мы перешли к практике и написали свое небольшое RESTful приложение на Spring Boot. И даже научились его тестировать с помощью программы Postman.